Angular Pipes
In Previous topic we looked into Angular Directives, in this article we will see Angular Pipes.
What is Angular Pipes?
Angular Pipes takes the raw data as input and then transform the raw data into desired format. we can also say that angular pipes transform the data into specific format before end user see.
Syntax : Expression | pipeOperator[:pipeArguments]
The Angular pipes are divided into two part : built-in Pipes and custom Pipes. Built-in pipes are again categorized as parameterized pipes and chaining pipes.
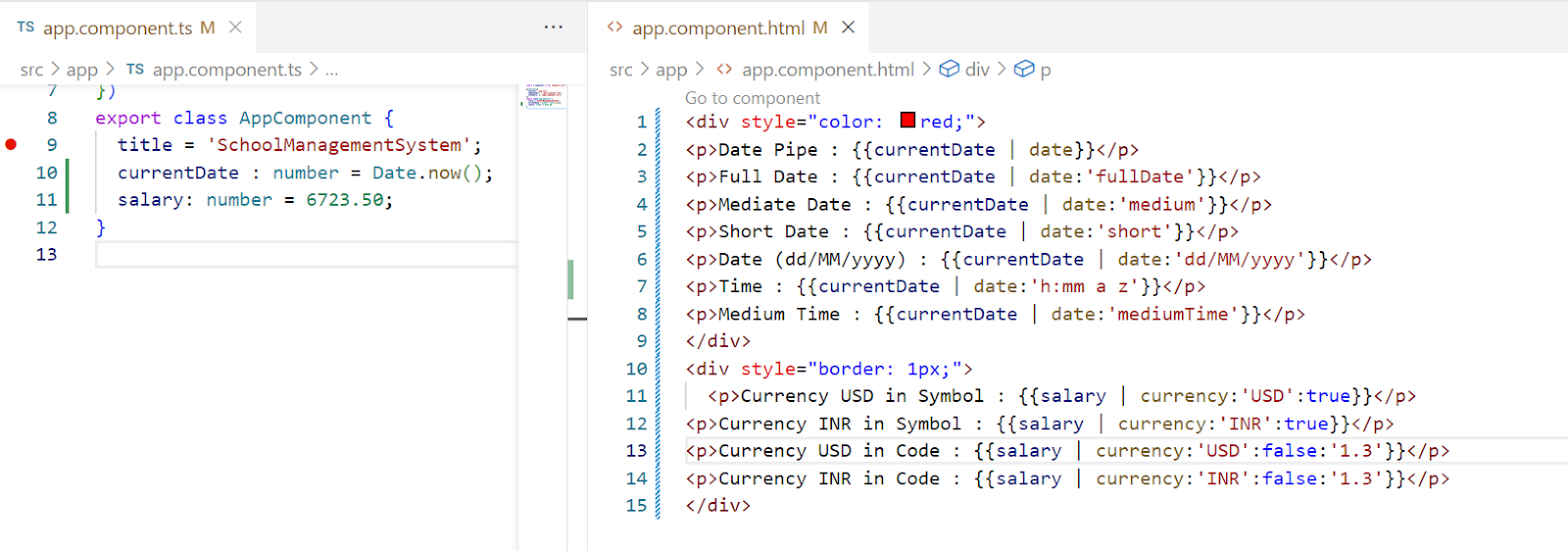
Some of the built-in pipes are date pipe, uppercase pipe, lowercase pipe, currency pipe, number pipe etc. Below example will show you unformatted and formatted data using pipes. If you run below code you will see data is not formatted.
We can say parameterized pipes are something in which we can pass any number of parameter using colon i.e. " : ".
In below code we will see Date and Currency parameterized pipe.
Custom Pipes ➤
In Angular we can create our own pipes as per our application needs. Syntax for creating pipes : "ng generate pipe yourPipeName".
In our example we have created pipe inside our app component. Once you create pipe using above syntax you need to add it in root module so it can be used in Application. Refer below screenshot.











Comments
Post a Comment